Getting started with RVSiteBuilder 5
RVSiteBuilder 5 series
1. Getting started with RVSiteBuilder 5
This tutorial assumes you've already logged in to RVSiteBuilder.
Now let's learn how to start creating our first website. Creating a website is easier with RVSiteBuilder 5.
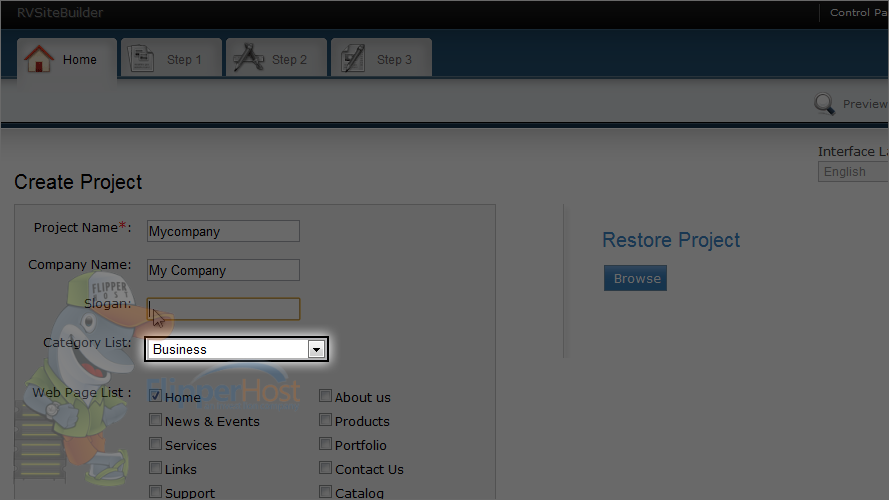
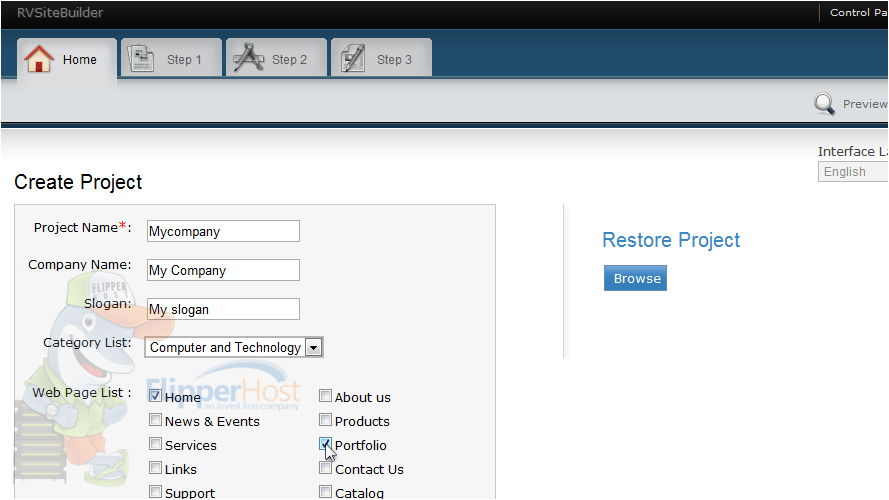
1) Now enter the details of your new website in these boxes.
2) Choose the category from this dropdown.
3) Select from these pre-defined pages. Don't worry you will be able to add new pages or remove these later.
4) When done please click create.
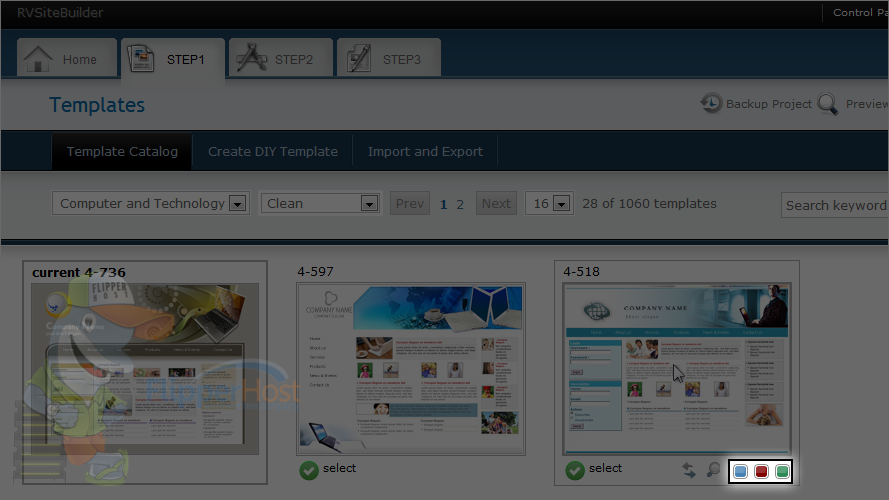
The next step is to select a design from the dozens of available templates.
5) We have already selected a category but let's select our prefered style of design which will narrow down the results more.
Let's see what this template looks like with the different color options.
Great! Each template has different coloring options as well...
Just mouse over the template to see color options.
6) Click on any of these three boxes to select that color schemes.
7) This color style is fine let's keep it. Now click on select to choose this template.
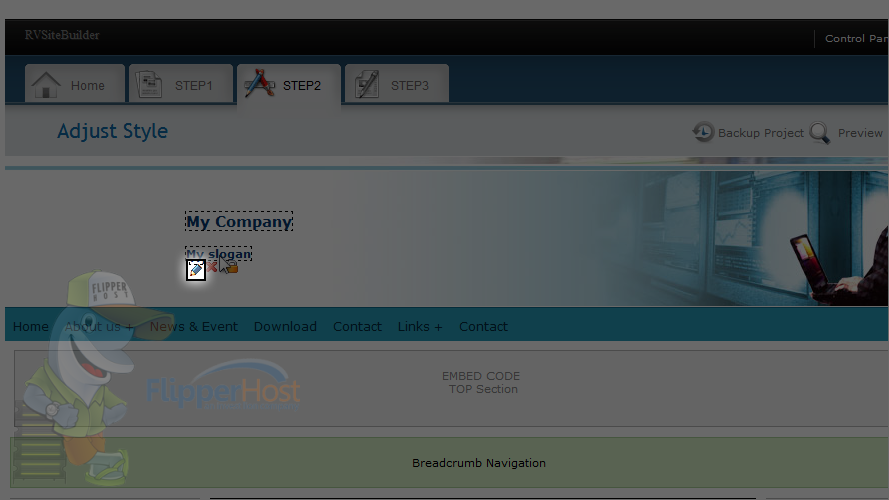
You can click on any element of this design to edit it. We will learn how to edit navigation in the next part of the tutorial.
8) Click on this pen icon to edit the element.
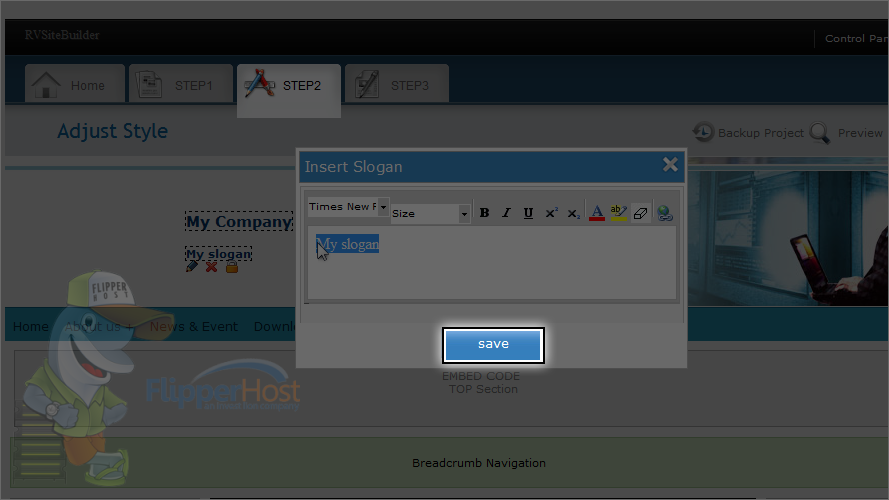
9) When done click save.
Done! Let's check out other elements of the template.
All these elements are editable, just click it and edit.
You can either enable this or disable it. You will get these two options when you click it.
Let's add content in sidebars!
10) Add your content.
11) After you're done, click this button.
12) Changes saved. Click on this button to close this popup.
If you notice as we edit an element, it will go green!
13) Now let's edit another sidebar.
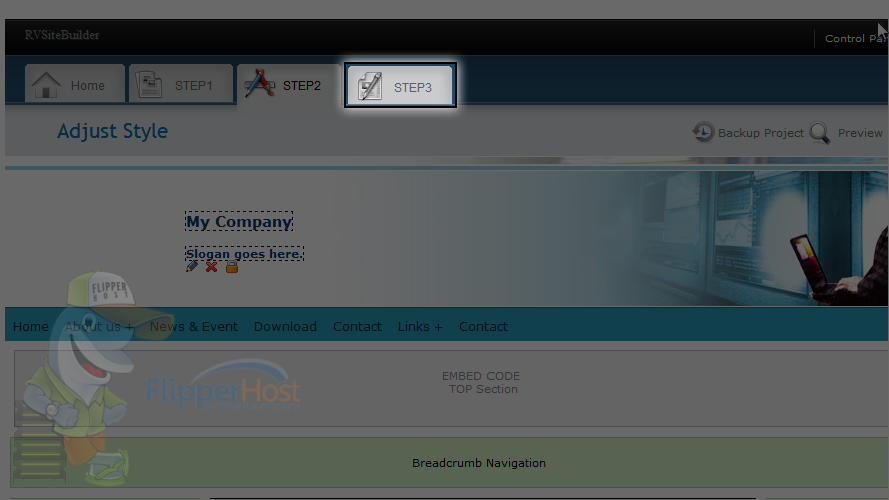
Great! Let's proceed to the next step.
14) Click on step3.
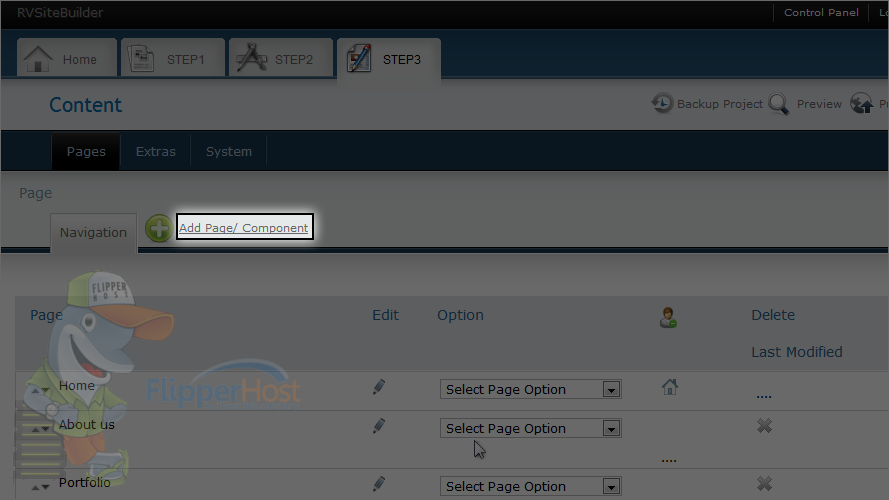
Here you can manage navigation.
Let's learn how to order pages. Just click the up or down arrow to move that page.
15) Click on up or down arrows to move it.
See it's very easy. Let's cancel this and go ahead.
16) Let's learn how to add a new page or component. Click here.
You can add a page, a component, and internal page here by entering relevant info.
We will learn more about this later. Let's cancel this.
17) Let's see page options.
You will see various page related options in this drop down like rename page, point to external url, duplicate page, set it as draft etc.
You will see this number of options only on inner pages. The home page will have fewer options, let's check that.
Let's check another tab of the page options.
18) Click extras.
This tab will give you options to add meta content for the page like, meta key words, description and page name.
Let's add a page title to home page.
19) Click this little icon.
20) Enter the desired page title.
21) Click save.
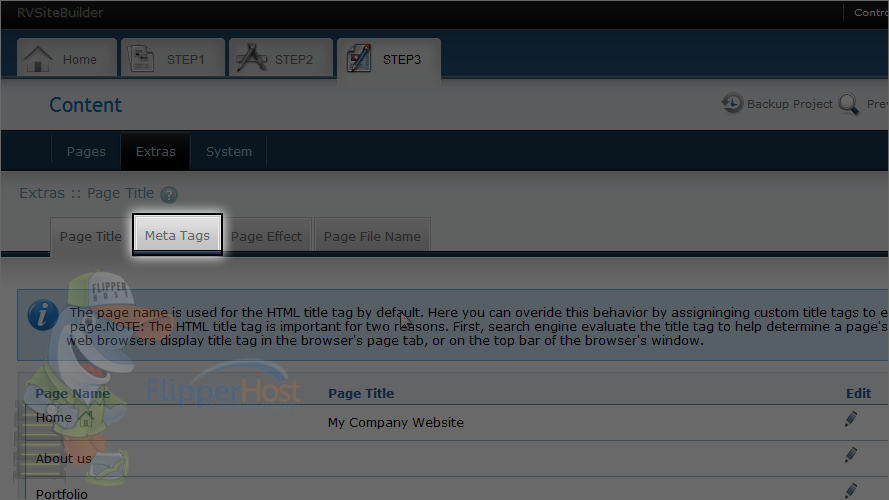
22) Click meta tags.
23) Click this icon to add keywords and a description for the page.
24) Enter any desired information and click save.
25) You have set the keywords and description. Let's check the page effect tab.
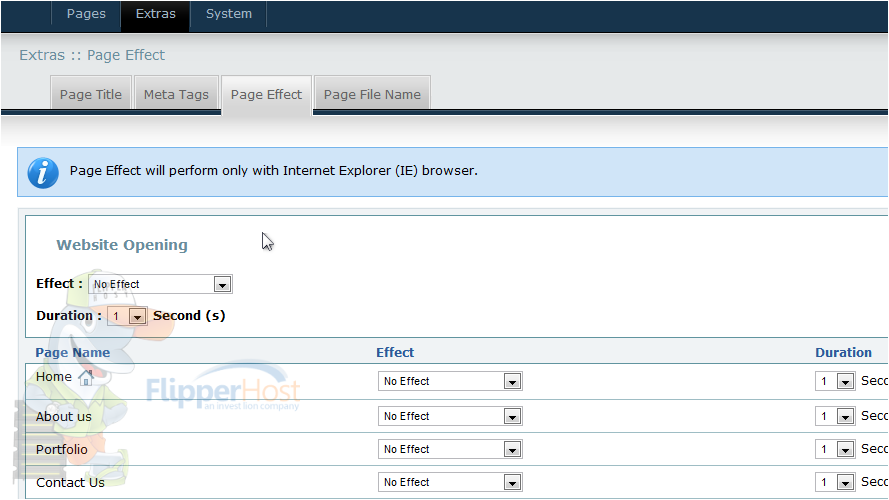
Please note that this page effect will work only on Internet Explorer.
Let's check what effects are available.
You can choose an effect, or how you want page to load, and the duration of the effect.
You can choose any effect by clicking on it. In the same way, you can choose the duration by selecting the time in another drop down.
26) Click on the last tab, page file name.
Let's leave this as it is.
Here you can specify the page name, which will be displayed after URL on the address bar such as www.yourwebsite.com/home.
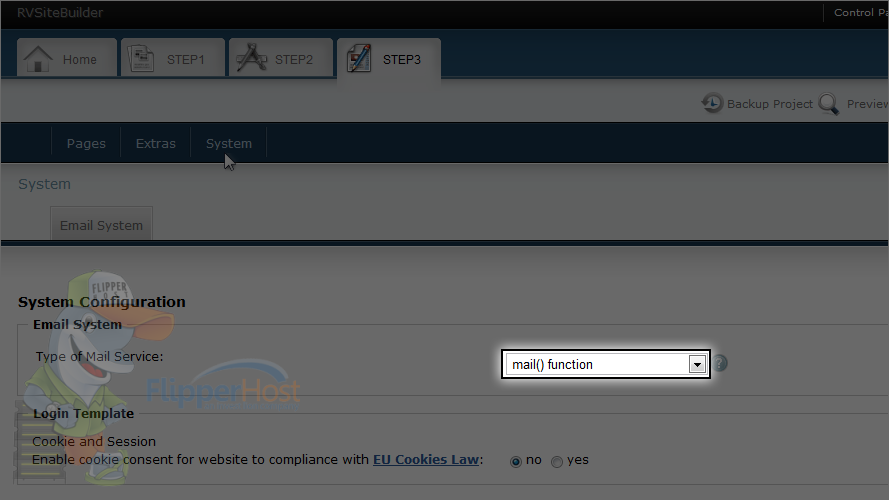
27) Now click on the last section, system.
Here you can set which mail system you want to use and if you want to enable cookie and session or not.
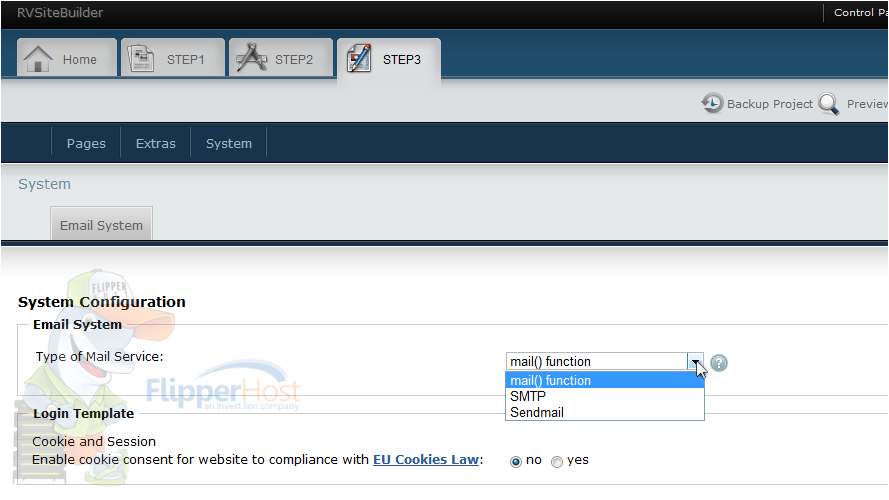
28) Let's see which type of mail services are available. Click this drop down.
There are three options for mail service: PHP mail() function, SMTP, and send mail. If you know what you are doing, then you can change this option; otherwise, leave mail() as it is.
29) If you are satisfied with these settings, then click on preview.
Here is your website. If you are happy with the result, go back and publish your website.
30) Click publish to publish the website on your domain.
31) Choose your options and click publish.
You can publish it to your main domain, or in a subdomain or folder.
This is the end of the tutorial. Now you know how to get started with RVSiteBuilder and create your first webpage. Remember that you do not have to do it all right the first time, as you can always return to make edits to any part of your website with RVSiteBuilder.